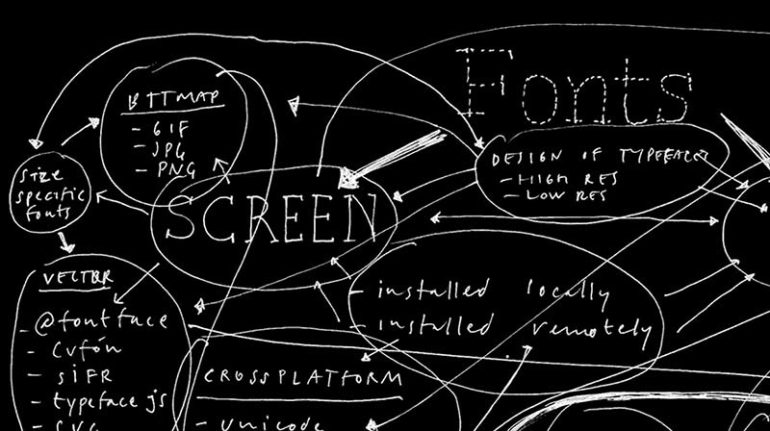
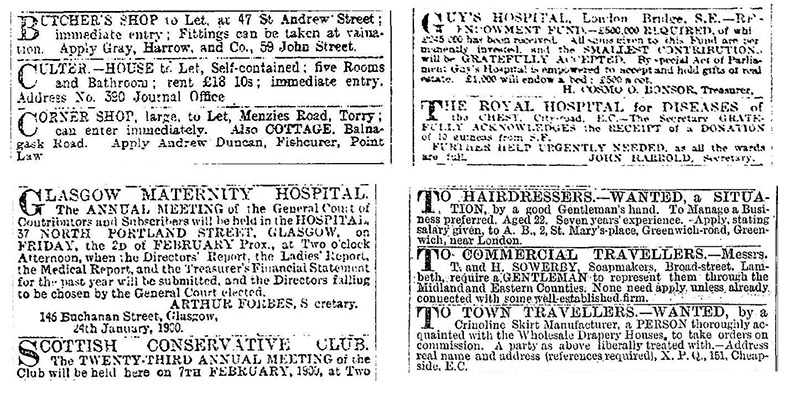
وب فونتها بهطور چشمگیری نحوه طراحی و تجربه وب را تغییر دادهاند. امروزه، وب با تنوع وسیعی از محتوا و فرمها پر شده است، بهگونهای که تصور جهان بدون آن دشوار است. اما تنها ده سال پیش، تعداد فونتهایی که بهطور قابلاعتمادی برای طراحی وب استفاده میشدند، تنها به ده مورد محدود میشد و این فقط در صورتی بود که در اسکریپت لاتین نوشته میشد. اگر در حال نوشتن به زبانهایی مانند روسی، هندی یا عربی بودید، فونتهای قابل استفاده تقریباً وجود نداشتند. وضعیت مشابهی در تایپوگرافی روزنامهها حدود ۱۰۰ سال پیش وجود داشت: بیشتر روزنامههای انگلیسیزبان از فونتهای مشابهی استفاده میکردند (عمدتاً انواع مختلف کلارندون)، و انتخابهای برای زبانهای غیر لاتین بسیار محدود بود، زیرا فناوری چاپ بهطور عمده حول اسکریپت لاتین توسعه یافته بود. اما چگونه توانستیم در چنین مدت کوتاهی به نقطهای که امروز در آن قرار داریم برسیم؟
تولد وب و ظهور مرورگرها
در سال ۱۹۹۱، با تولد وب جهانی و معرفی HTML، تحولاتی رخ داد که به اشتراکگذاری متن و انواع دیگر فایلهای دیجیتال به شیوهای کاملاً جدید امکانپذیر شد. مرورگرهای اولیه مانند Mosaic بهسرعت محبوب شدند، اما با ظهور Netscape Navigator و پس از آن Internet Explorer که بهطور پیشفرض با سیستمعامل ویندوز نصب میشد، بهتدریج از دور خارج شدند و Internet Explorer تا سال ۱۹۹۷ به ۹۰٪ سهم بازار دست یافت.
اولین تلاشها برای تایپوگرافی وب
در آن زمان، کنسرسیوم جهانی وب (W3C)، سازمان بینالمللی اصلی استانداردهای اینترنت، اولین نسخه از شیوهنامههای آبشاری (CSS) را منتشر کرد و ابزارهای قدرتمندی را برای طرحبندی صفحات وب، از جمله قواعد استایل فونت، در اختیار طراحان قرار داد که کنترل اساسی بر تایپوگرافی را فراهم میکرد. با این حال، یک مشکل وجود داشت: در حالی که تصاویر میتوانستند از سرورهای راه دور در صفحات وب بارگذاری شوند، فونتها تنها میتوانستند از رایانه کاربر بارگذاری شوند. دلایل متعددی برای این محدودیت وجود داشت: اولاً، اتصالات دایلآپ آن زمان بهشدت کند بودند. ثانیاً، رسترایزرهای متن نیاز به نشانهگذاری دستی فونتها داشتند، بنابراین تعداد کمی فونت در اندازههای کوچک در سیستمعاملهای مختلف خوانا بودند. و در نهایت، کارخانههای فونت نگران سرقت محصولاتشان بودند، بنابراین مجوزهای فونت معمولاً از استفاده آنلاین فونتها جلوگیری میکردند.

گزینههای محدود برای طراحان وب
بنابراین، بهترین راهحل برای طراح وبی که میخواست تایپوگرافی یک صفحه را کنترل کند، انتخاب فونتی بود که احتمالاً روی رایانه کاربر نصب شده بود، و در دنیایی که تحت سلطه سیستمعامل ویندوز بود، این به معنای استفاده از فونتهای اختصاصی مایکروسافت بود؛ فونتهایی که اکنون با آنها آشنا هستیم: Andale Mono, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana و Webdings. با این حال، هنوز هم تضمینی برای یک طرحبندی یکسان برای همه کاربران وجود نداشت، زیرا نسخههای مختلف ویندوز فونتهای متفاوتی داشتند و Mac OS شامل همه آنها نبود. با این حال، حداقل امکان تعیین این که یک بلوک متن باید در فونت سریف یا بدون سریف نمایش داده شود، و تنظیم لیستی از فونتهای مورد نظر به ترتیب اولویت وجود داشت.
اولین تلاشها برای تعبیه فونتها در وب
اولین روش تعبیه فونتها در وب احتمالاً TrueDoc بود، یک استاندارد فونت خطی که توسط Bitstream، یکی از اولین کارخانههای تایپ دیجیتال، توسعه یافت. نتاسکیپ اعلام کرد که در سال ۱۹۹۶ از آن پشتیبانی میکند، اما هیچ ابزار رایگانی برای ایجاد وبفونت در قالب TrueDoc وجود نداشت و این فناوری هرگز نتوانست جایگاه قابل توجهی پیدا کند.
ظهور Embedded OpenType و مشکلات آن
در سال ۱۹۹۷، Internet Explorer 4 شروع به پشتیبانی از بارگذاری فونت از راه دور از طریق Embedded OpenType (EOT) کرد، فرمتی که مایکروسافت قبلاً برای استفاده در Word توسعه داده بود. این فرمت با زیرمجموعهسازی و فشردهسازی دادههای فونت، زمان دانلود را کاهش میداد و همچنین سطحی از رمزگذاری را برای محافظت از فایلهای فونت فراهم میکرد. از طرف دیگر، استفاده از آن دشوار بود و نیاز به ابزار اختصاصی Web Embedding Fonts Tool (WEFT) داشت. مایکروسافت برای تصویب EOT به عنوان یک استاندارد وب باز فشار آورد، اما این فرمت هرگز بهطور گسترده پذیرفته نشد و در نهایت توسط W3C رد شد.
CSS نسخه دوم و محدودیتهای آن
نسخه دوم CSS در سال ۱۹۹۸ منتشر شد و تعدادی قابلیتهای جدید برای طرحبندی، از جمله متن دوطرفه و ویژگیهای جدید فونت مانند @font-face که امکان دانلود خودکار و فعالسازی موقت فونتهای راه دور را فراهم میکرد، معرفی کرد. با این حال، به دلیل نگرانیهای مربوط به مجوز، مرورگرها تمایلی به اجرای این ویژگی نداشتند و طراحان وب مجبور بودند به استفاده از EOT، تصاویر ثابت از متن، یا فونتهای ایمن وب مایکروسافت ادامه دهند.
تغییرات در محیط آنلاین و ظهور رقابت
با این حال، فناوریهای وب همچنان به تکامل خود ادامه دادند و محیط آنلاین تغییر کرد. مرورگرهای جدیدی مانند Opera, Mozilla Firefox (جانشین مستقیم Netscape Navigator), Safari شرکت Apple و Chrome شرکت Google شروع به کسب سهمی از بازار Internet Explorer کردند و با معرفی ویژگیهای بیشتر، برای جذب کاربران رقابت کردند. در سال ۲۰۰۸، نسخه بتای Safari 4 پشتیبانی از TrueType در @font-face را پیادهسازی کرد، در حالی که نسخه بتای Firefox 3.1 از هر دو فونت TrueType و OpenType پشتیبانی کرد.

نگرانیهای مربوط به سرقت فونت و معرفی Typekit
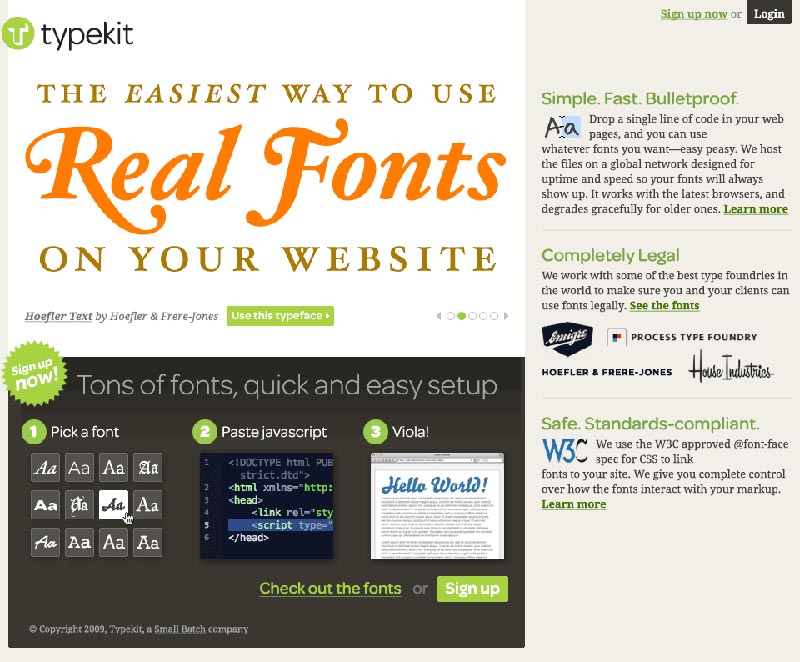
کارخانههای تایپ و توسعهدهندگان فونت با علاقه و نگرانی این تحولات را دنبال کردند، زیرا پشتیبانی گسترده از @font-face نه تنها امکانات جدیدی برای تایپوگرافی پیشرفته در وب فراهم میکرد، بلکه پتانسیل جدیدی برای سرقت فونتها نیز به وجود میآورد. جای تعجب نیست که یک شرکت خارجی برای اولین بار وضعیت موجود را به چالش کشید. در ماه مه ۲۰۰۹، شرکت Small Batch, Inc. مستقر در سانفرانسیسکو، پروژه Typekit را اعلام کرد، یک سرویس مبتنی بر اشتراک برای طراحان و توسعهدهندگان که امکان تعبیه ایمنتر فونتها از طریق اعلامیه @font-face CSS و برخی JavaScript را فراهم میکرد. Small Batch با کارخانههای تایپ پیشرو تماس گرفت تا برای مجموعه آینده Typekit مجوز بگیرد. برای جذب طراحان فونت، آنها بر روی یک سیستم امنیتی فایل تأکید کردند که فونتها را زیرمجموعه کرده و آنها را در چندین فایل تقسیم میکرد که تنها توسط JavaScript Typekit میتوانستند دوباره جمعآوری شوند.
بیشتر بخوانید: اهمیت بازیگوشی در طراحی تایپ و تایپوگرافی
رقابت Typotheque و راهاندازی اولین سرویس وبفونت تجاری
Typotheque یکی از کارخانههای تایپ بود که Typekit در آن زمان با آن تماس گرفت. درخواست آنها بهعنوان یک شگفتی ظاهر شد، زیرا Typotheque در حال کار بر روی یک راهحل مشابه بود: سیستمی که وبفونتهایی را روی یک شبکه جهانی از سرورها ارائه میداد، اما به جای نیاز به جاوا اسکریپت، فایلهای فونت را اصلاح میکرد تا اندازه آنها را بهینه کند و از استفاده آنها در چاپ جلوگیری کند. این کار از طریق ترکیبی از مبهمسازی فایل، حذف جدولهای فونت، زیرمجموعهسازی و بررسی هدرهای HTTP برای جلوگیری از استفاده غیرمجاز انجام میشد. از آنجا که فایلهای وبفونت بهطور آنی ایجاد میشدند، وبفونتهای Typotheque حتی میتوانستند چندین زیرمجموعه ایجاد کنند که امکان استفاده از ویژگیهای OpenType مانند حروف کوچک، سبکهای اعداد یا مجموعههای سبکشناختی را فراهم میکرد.
Typotheque سرویس خود را در ۲۰ اکتبر ۲۰۰۹ راهاندازی کرد و به اولین کارخانه تایپ تبدیل شد که وبفونتهای تجاری ارائه میدهد. یک ماه بعد، Typotheque همچنین یک API راهاندازی کرد که به کارخانههای تایپ دیگر اجازه میداد از همان سرویس وبفونت استفاده کنند. Typekit کمی بعد در ۱۱ نوامبر ۲۰۰۹ راهاندازی شد (و دو سال بعد توسط Adobe خریداری شد). در سال ۲۰۱۰، Google سرویس رایگان خود به نام Google Web Fonts را معرفی کرد و Fontdeck، رقیب Typekit که اکنون از بین رفته است، نیز در همان سال راهاندازی شد.
توسعه فرمتهای جدید فونت وب و معرفی WOFF
این تحولات بحث جدیدی را در مورد آینده وبفونتها ایجاد کرد و توسعهدهندگان نرمافزار و طراحان فونت با هم متحد شدند تا فرمتهای جدید فونت مخصوص استفاده در وب را پیشنهاد کنند. یکی از آنها که در ابتدا .webfont نامیده میشد و بعداً به Web Open Font Format (WOFF) تغییر نام داد، حمایت گستردهتری در جامعه تایپ به دست آورد و مورد استقبال اکثر کارخانههای تایپ بزرگ و کوچک قرار گرفت. این فرمت که توسط طراحان فونت Erik van Blokland (LettError) و Tal Leming (Type Supply) و مهندس نرمافزار Jonathan Kew (Mozilla Corporation) توسعه یافته بود، وعده یک فرمت فونت سبک، مناسب وب و قابل همکاری را برای آینده میداد. پیشنویس نهایی آن بهعنوان یک توصیه W3C در سال ۲۰۱۲ منتشر شد و سرانجام یک فرمت فونت واحد که توسط همه مرورگرها پشتیبانی میشود را تثبیت کرد.
آینده تایپوگرافی وب و تاثیر آن بر انتشار جهانی
در دنیای امروز که بهطور فزایندهای جهانی و وابسته به یکدیگر است، برای کسبوکارها، دولتها و اهداف بشردوستانه اهمیت دارد که به مخاطبان مختلف دسترسی پیدا کنند و در سراسر فرهنگها ارتباط برقرار کنند. تایپوگرافی وب نقش بزرگی در امکانپذیر کردن این ارتباطات ایفا میکند و امروزه برای کسانی که با اسکریپتهای پیچیدهای مانند عربی یا هندی کار میکنند، سادهتر است که متون را در وب منتشر کنند تا آنها را در برنامههای پیشرو مانند Adobe InDesign تنظیم کنند. وب سریعتر از برنامههای طراحی دسکتاپ فناوریهای جدیدی مانند ویژگی Variable Fonts در OpenType را به کار گرفته است، که اکنون توسط همه مرورگرها پشتیبانی میشود اما هنوز در برنامههای طراحی دسکتاپ در دسترس نیست.
تایپوگرافی چاپی از زمان گوتنبرگ راه طولانی را طی کرده است، که شامل گذار از تایپهای فیزیکی به طرحهای دیجیتال بوده است، اما تایپوگرافی وب به سرعت به آن رسیده و حتی از آن پیشی گرفته است. با نگاه به مسیری که طی کردهایم و سرعتی که داشتهایم، میتوانیم به آیندهای متنوع، چندفرهنگی و فراگیر برای وب خوشبین باشیم.
منبع: typotheque